Ticketing 2.0 Using Filters

When creating a filter, you have the option to run without saving (if for one time use) or saving it if youwould like to use it at a later date. The filter will only be available for your usage.
Creating a Filter
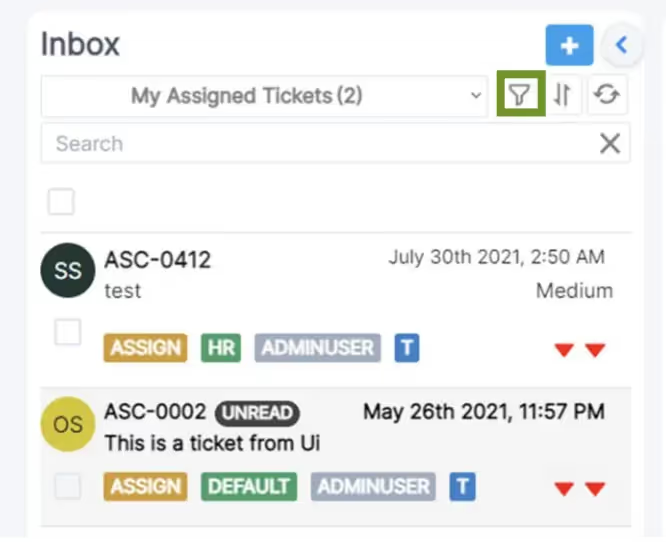
1. Click on the funnel next to the Quick View dropdown menu

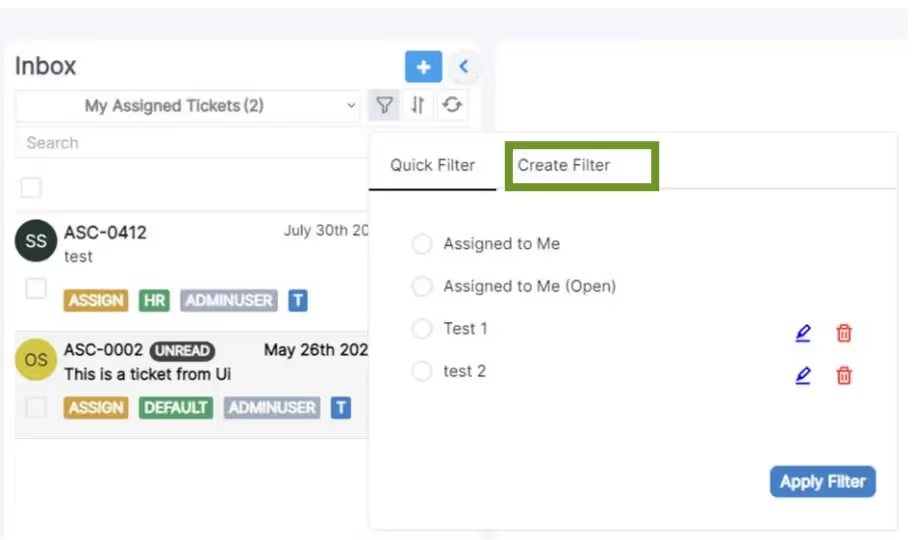
2. Click the Create Filter tab

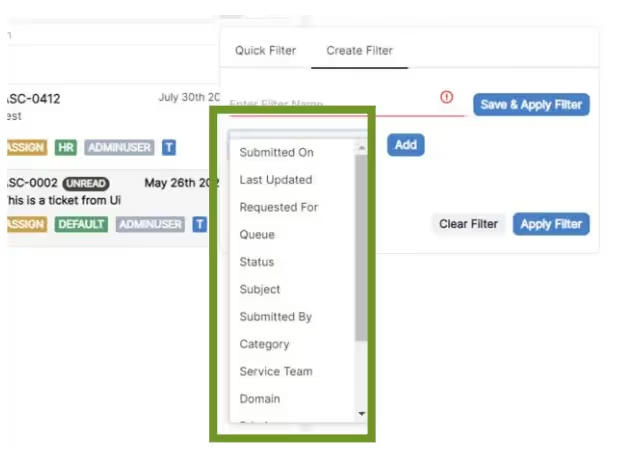
3. Select the field you would like to use as a filter (you will be able to add multiple)

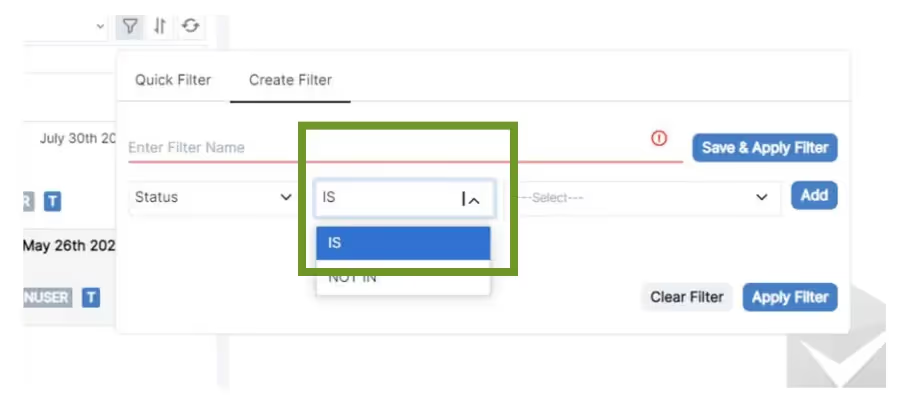
4. Select the operation parameter

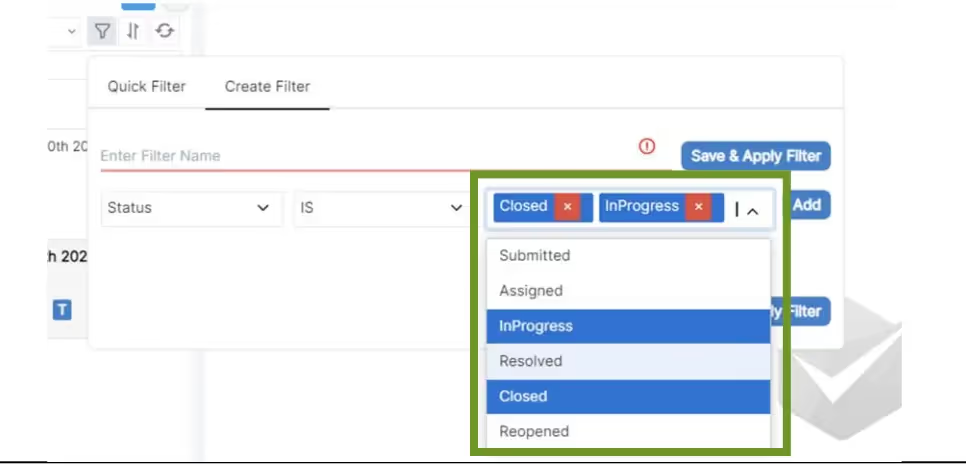
- Select or enter the value (depending on which field you chose this may be a dropdown ortextbox)
Note: If you would like to choose multiple values from a drop down simply select all the relevantvalues until you are done. Click outside the box when done.

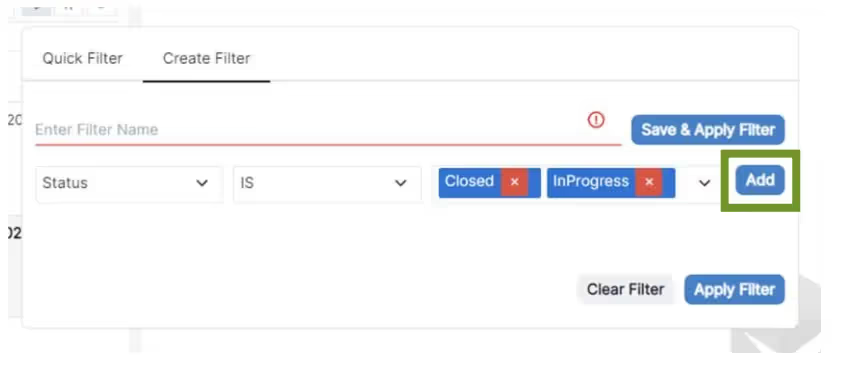
- To add another field to your filter click Add and repeat steps above until your filter is built as you wanted

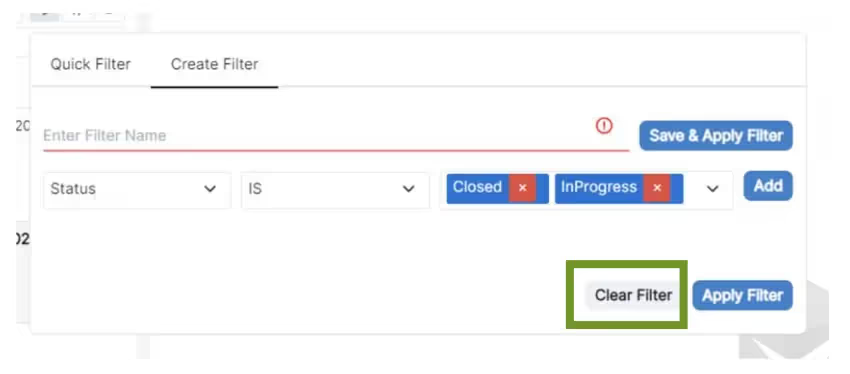
- To clear what you have done and start over click Clear Filter

Thank you! Your submission has been received!
Oops! Something went wrong while submitting the form.

.png)







